Customization and Beyond
Having explored the full spectrum of Slider Styles – A, B, and C – you're now equipped to make an informed decision about the perfect visual approach for your storefront. Each style offers unique strengths, allowing you to tailor the slider to your specific goals. Now, let's dive into the practical steps of setting up your chosen slider style and bringing your vision to life.
Step-by-Step Guide to Setting Up Your Slider
Ready to bring your vision to life? Here's a comprehensive guide to walk you through the setup process:
- Navigate to Website>Design.
- On the right you'll see a set of 4 tabs, Theme, Images, Layout, CSS.
- Select Layout > Homepage Layout > and click Edit.
- This will display the markup for the homepage layout. Don't be intimidated by the code that appears when you enter the edit mode. You don't need deep knowledge of HTML to navigate this step. :
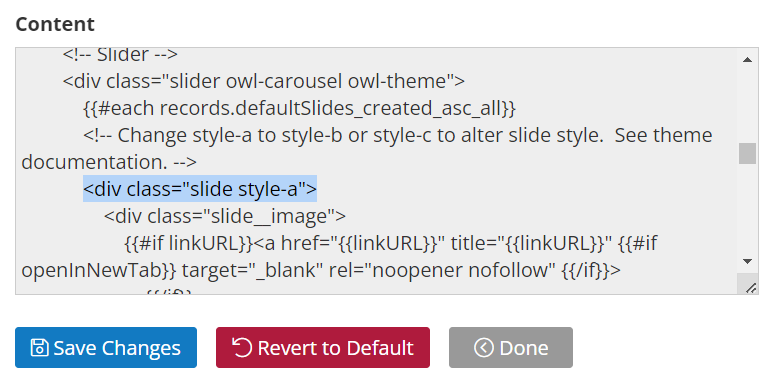
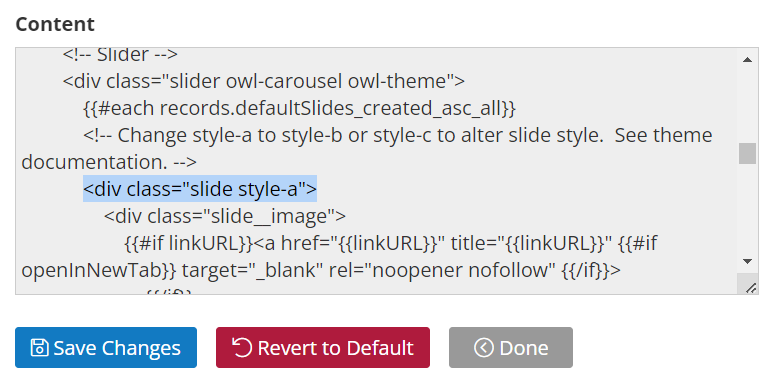
- Utilize your browser's search functionality (often accessed by pressing Ctrl+F). Enter the search term "slide style." This will pinpoint the relevant section within the code that looks something like this:

- Here's the magic! Locate the markup highlighted above. Simply change style-a to "style-b" or "style-c" and hit save.
Congratulations! You've successfully configured your slider to utilize the best layout for you.
Up Next: Adding Compelling Content!